안녕하세요. 악만근육남입니다.
이번에 ios 앱 개발이 완료되면서 잊어먹지 않으면 좋은것들을 기록하기 위해서 카테고리를 하나 팟습니다.
우선 하나의 페이지로 끝나는 앱이 아니라면 화면간 이동이 필요합니다. 이러한 경우에 ios 개발에서는 3가지 정도의 화면이동 방법이 있는데 제가 가장 선호하는 방법으로 설명을 드리겠습니다.
저는 팀단위가 아니라 혼자서 개발하는 개인 개발자 이기 때문에 "스토리보드 ID" 방식을 선호합니다.
이동하는데 있어서 코드로 명확한 정보는 볼 수 있고 필요에 따라서 데이터 넘기기도 좋아서 선호합니다.
그럼 방법을 소개 하겠습니다.

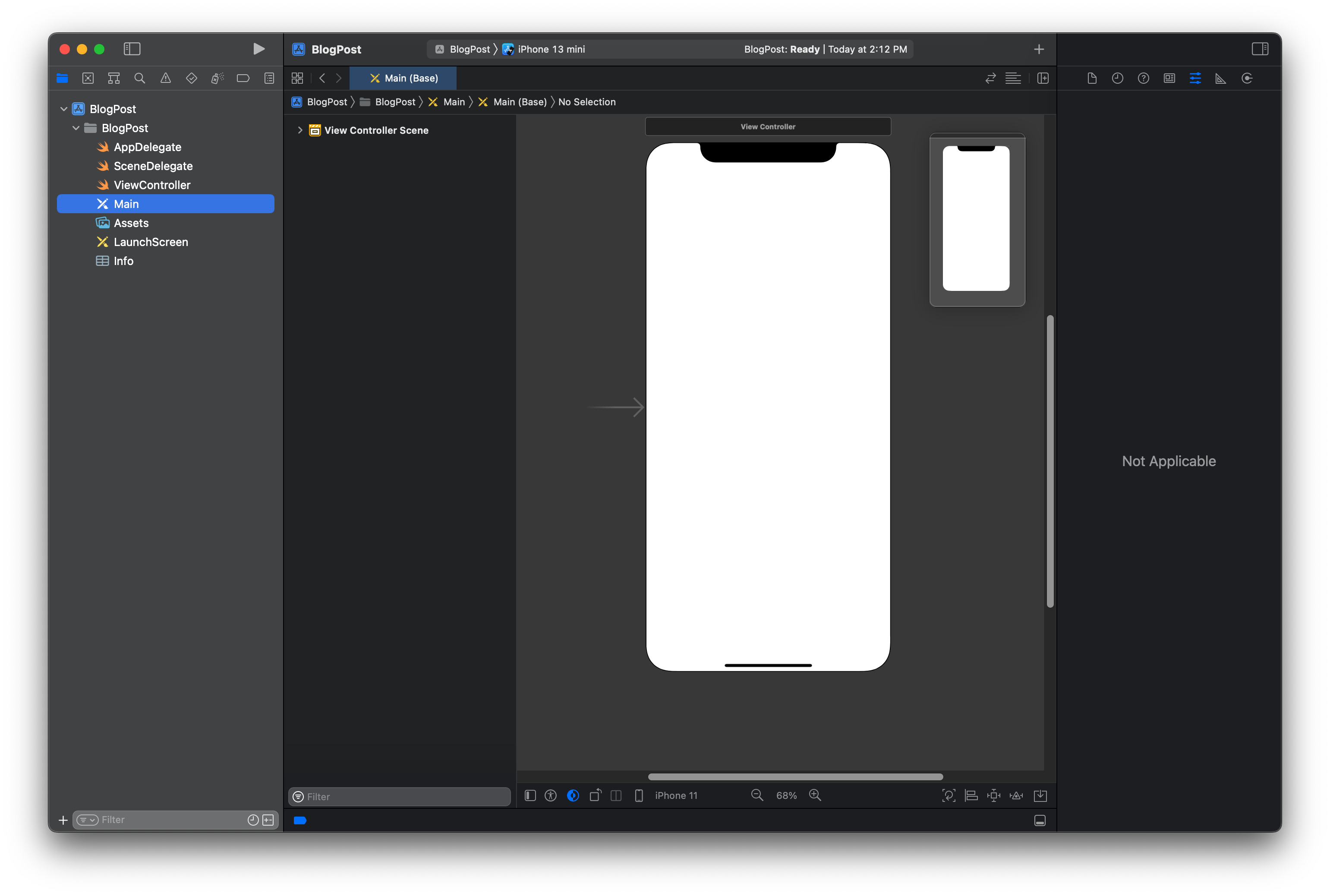
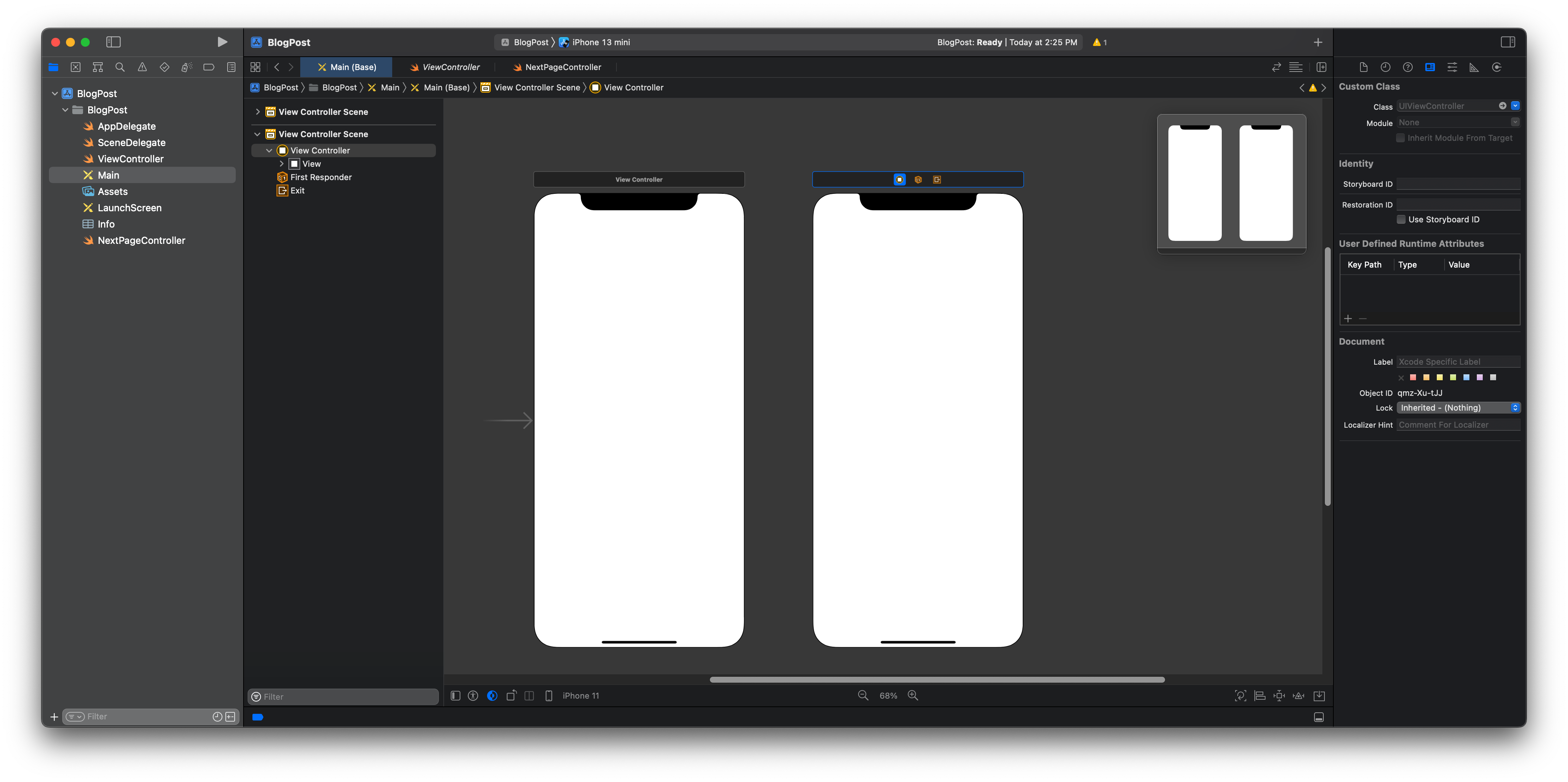
이렇게 하나의 페이지가 있는 스토리보드입니다.
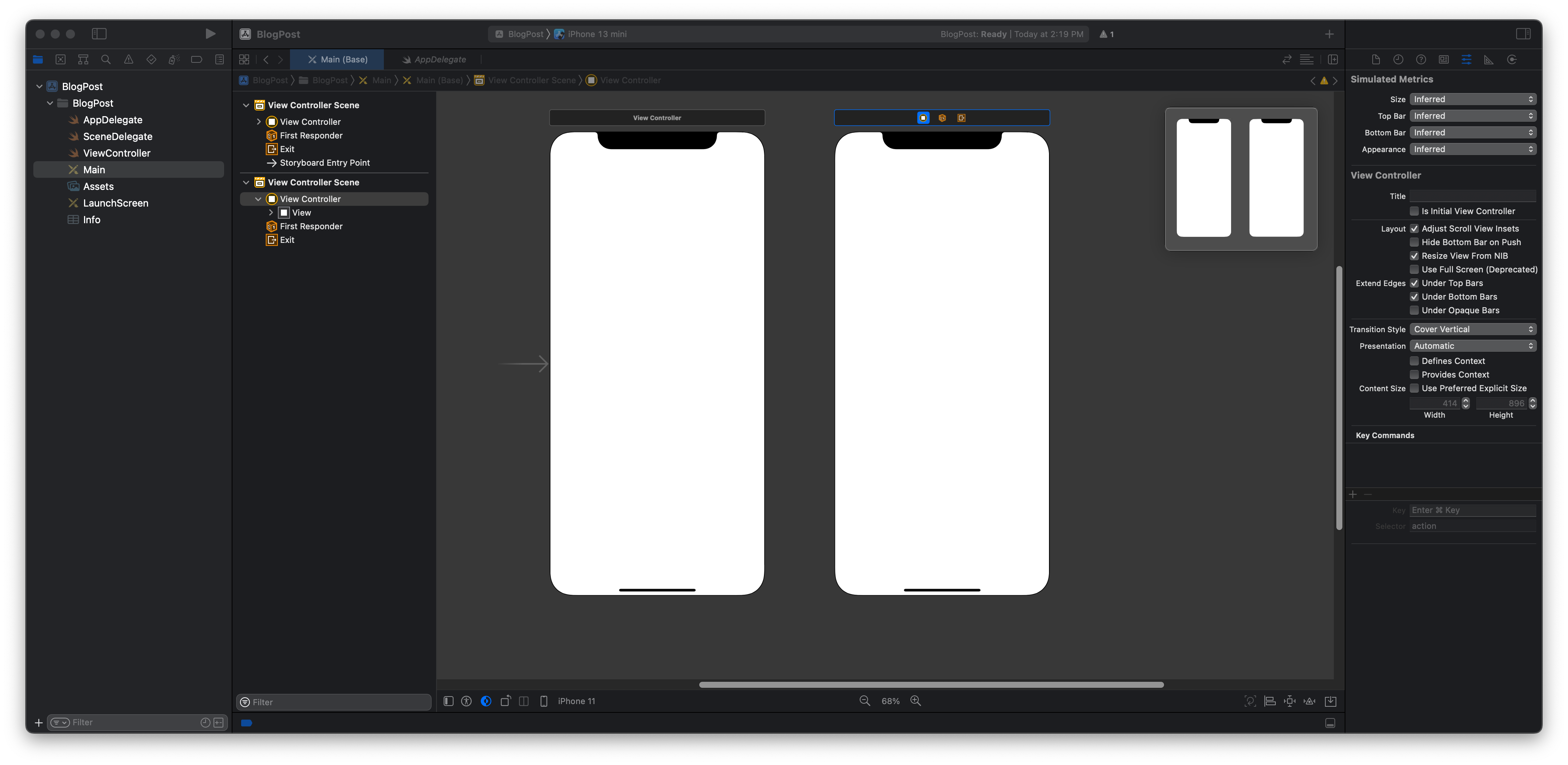
다음 페이지로 넘어가기 위해서 다음 페이지를 오브젝트 추가해 줍니다.


이렇게 스토리보드에 페이지가 두 개가 되었습니다.
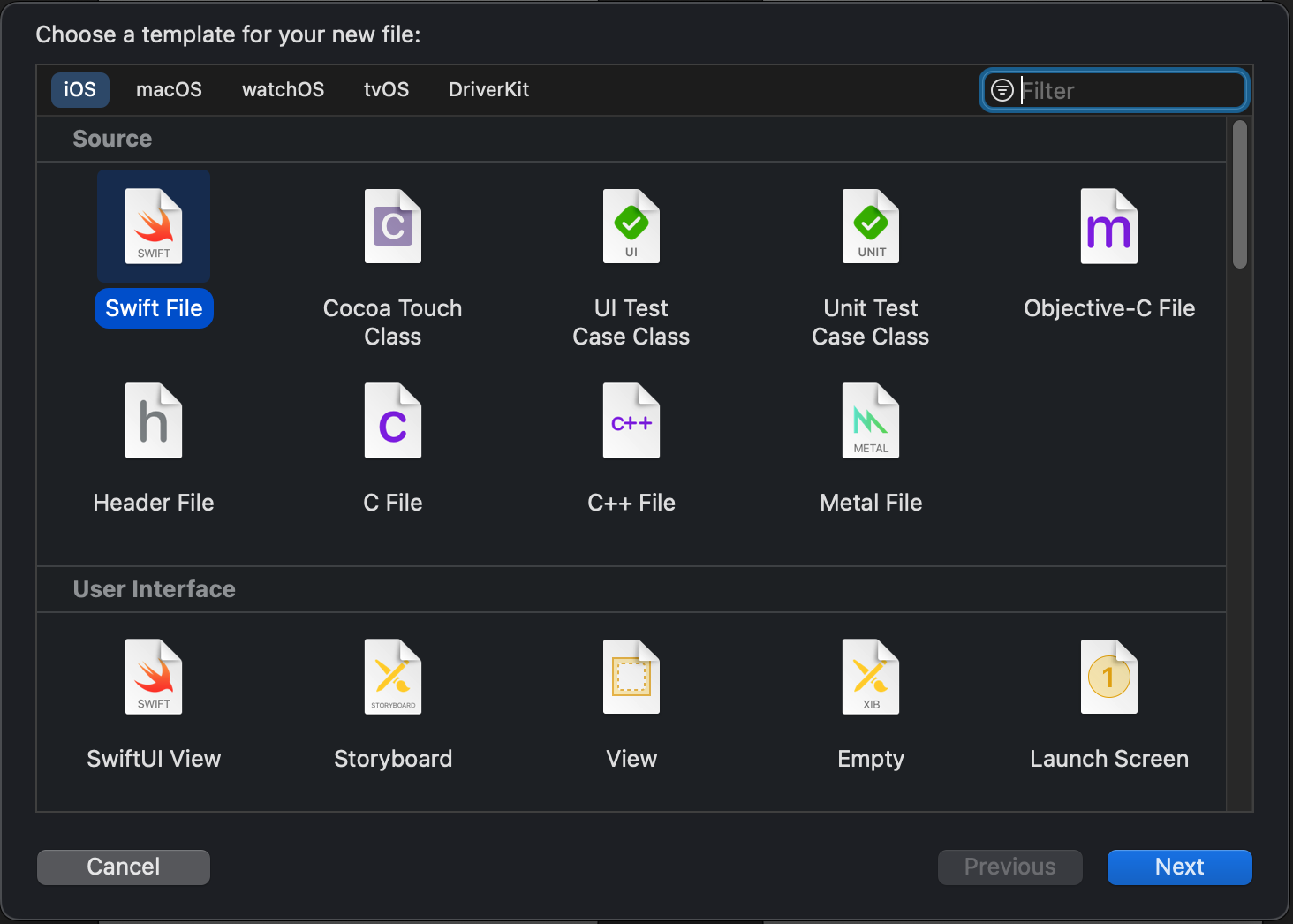
그리고 두 번째 페이지와 맵핑이 될 controller.swift 파일을 추가해 주겠습니다.



저는 컨트롤러명을 NextPageController로 설정했습니다.

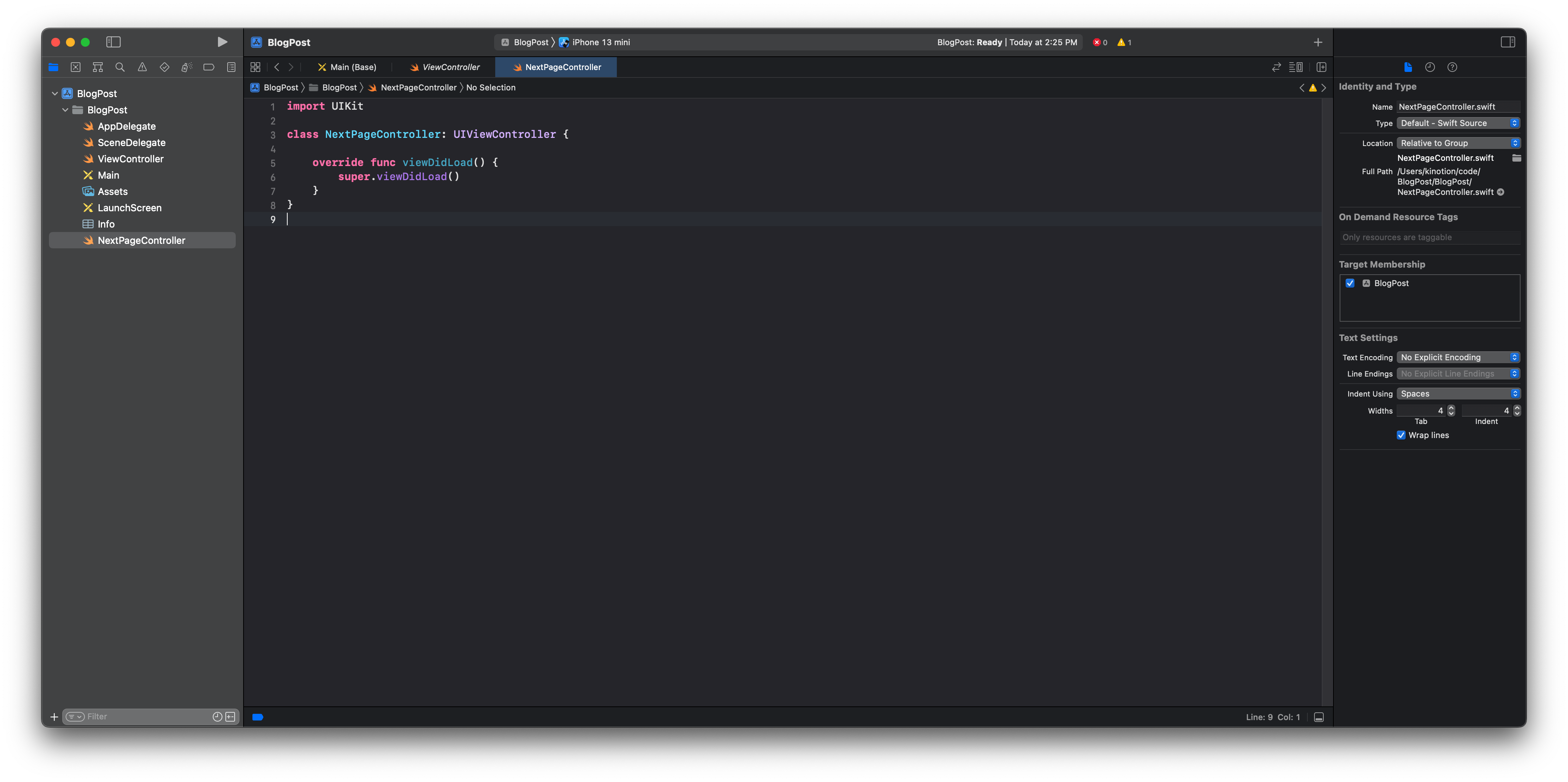
그럼 처음에는 이렇게 그냥 import Foundation 밖에 없는 빈 파일이 생성되게 되는데 이 파일을 뷰컨트롤러를 상속하는 파일로 수정해 줍니다.

이때 클래스명을 파일명과 일치시켜주시는게 편합니다.
그리고 이 파일과 스토리보드의 뷰를 연결 시켜주겠습니다.

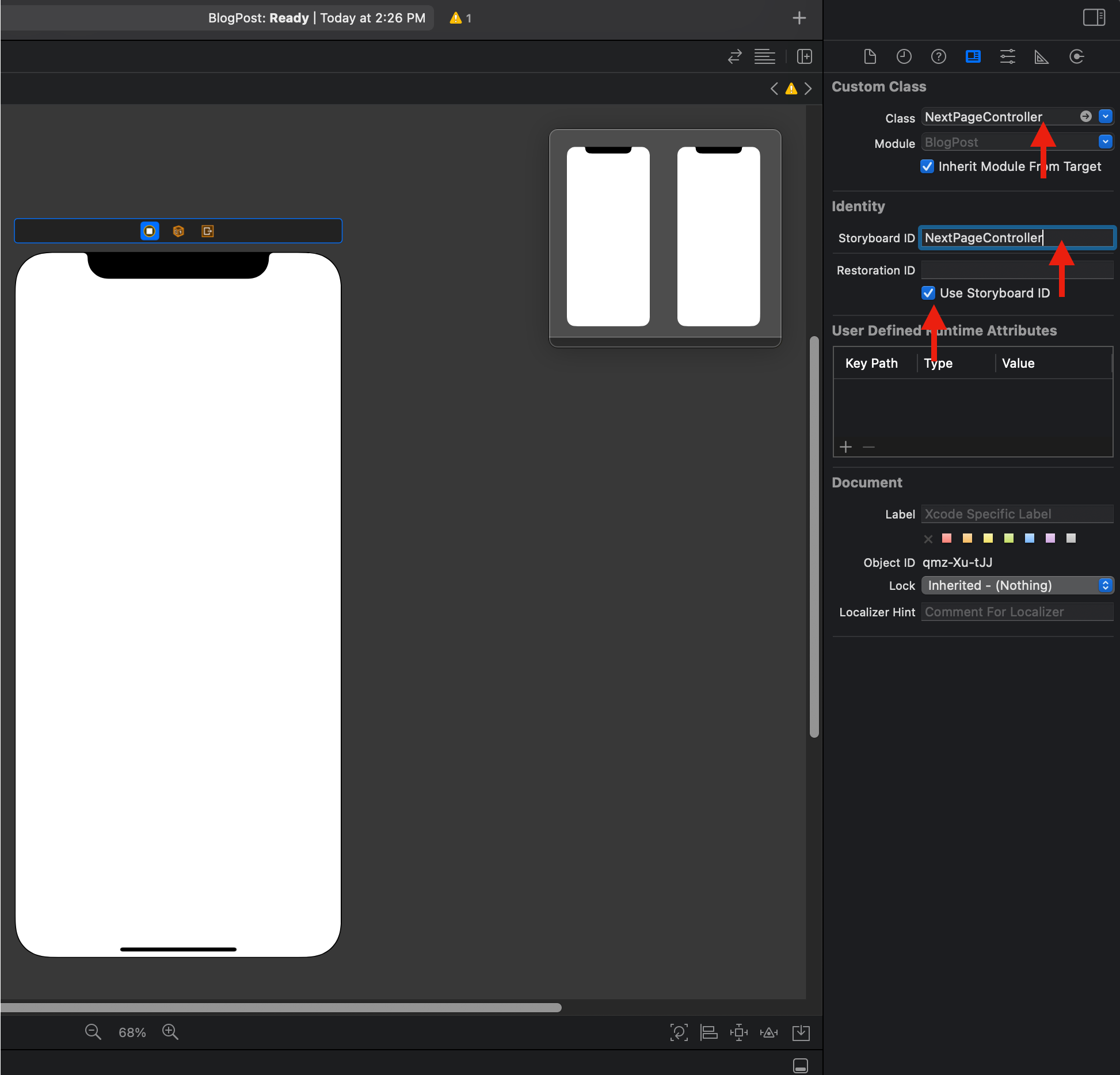
두 번째 페이지를 누르고 우측패널의 쇼인스펙터 창에서 클래스를 방금 만든 NextPageController 로 설정해 줍니다.

화살표에 나와있는 세가지 작업을 해줍니다.
이렇게 되면 페이지 이동을 할 준비가 완료됐습니다.
그럼 기존 페이지에서 넘어가는 버튼을 만들에 두 번째 페이지로 넘어가는 코드를 넣어보겠습니다.

@IBAction func NextPage(_ sender: Any) {
let sb = UIStoryboard(name: "Main", bundle: Bundle.main)
let nextVC = sb.instantiateViewController(withIdentifier: "NextPageController")
nextVC.modalPresentationStyle = .fullScreen
present(nextVC, animated: true)
}
함수를 설명하자면
Main 스토리 보드를 불러와서
NextPageController
라는 이름을 가진 뷰를 가지고 와서
풀싸이즈로
보여줘라
라는 말입니다.
아래는 동작 화면입니다!!!
뭔가 캡쳐화면이 많아서 길어져 보이는데 작업할때는 거의 10초안에 끝나는 작업입니다.
각자 편한방법 사용하면 되겠습니다!!!